CirclesUBI
Mobile app redesign
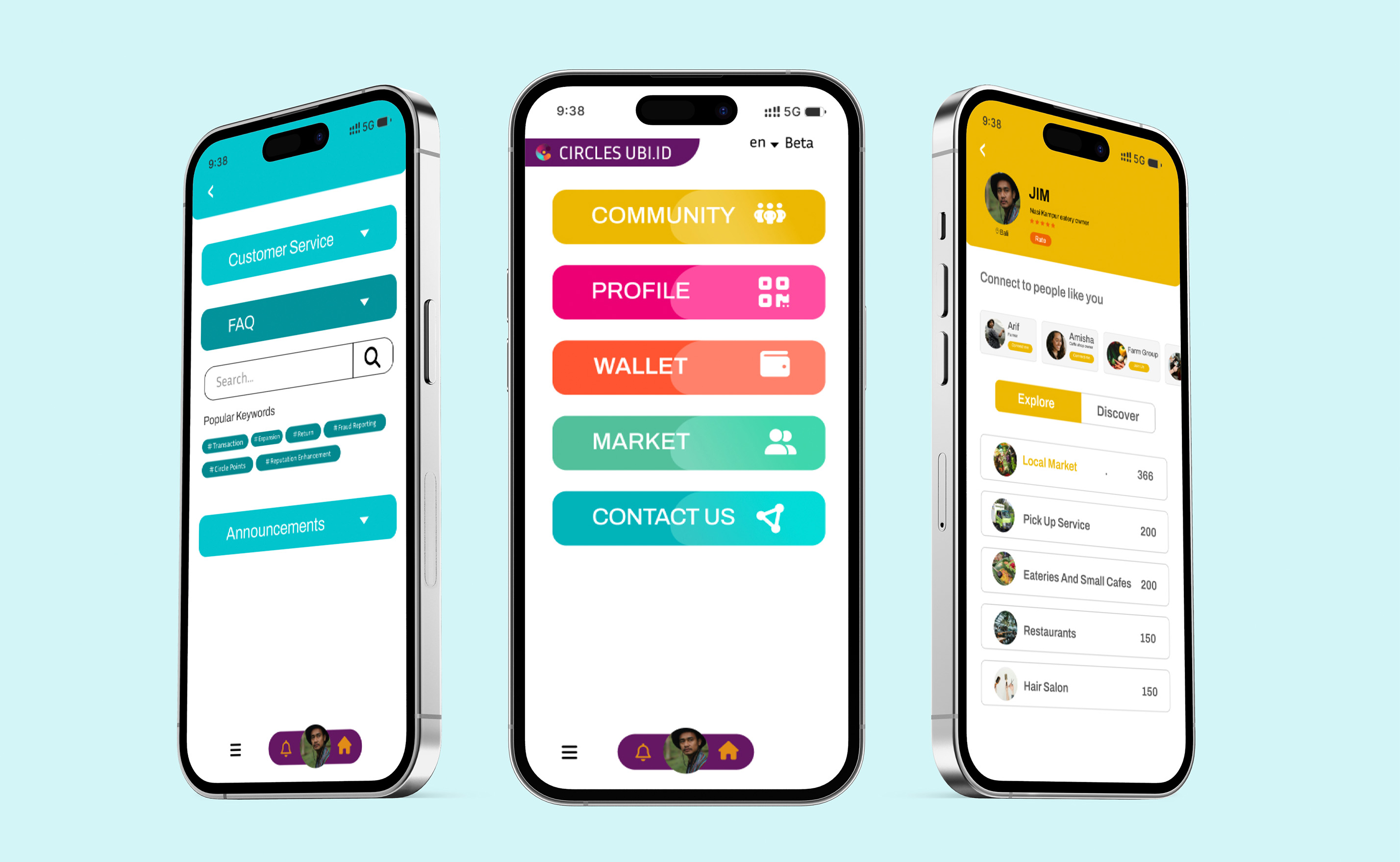
CirclesUBI is a community-based platform that facilitates an exchange system, allowing users to trade goods and services without the need for traditional currency. Every day, each member receives a set amount of Circle Points, which can be used to acquire products or services from other users. This points-based model empowers individuals to fulfill their daily needs while engaging in a local network where people support one another.
-
ROLE
UX/UI Research
-
TEAM
Liqiong Sun
Kelly Chiang
-
CLIENT
Student project for User Experience II
-
TIME
Spring, 2024 (12 weeks)

DESiGN CHALLENGE
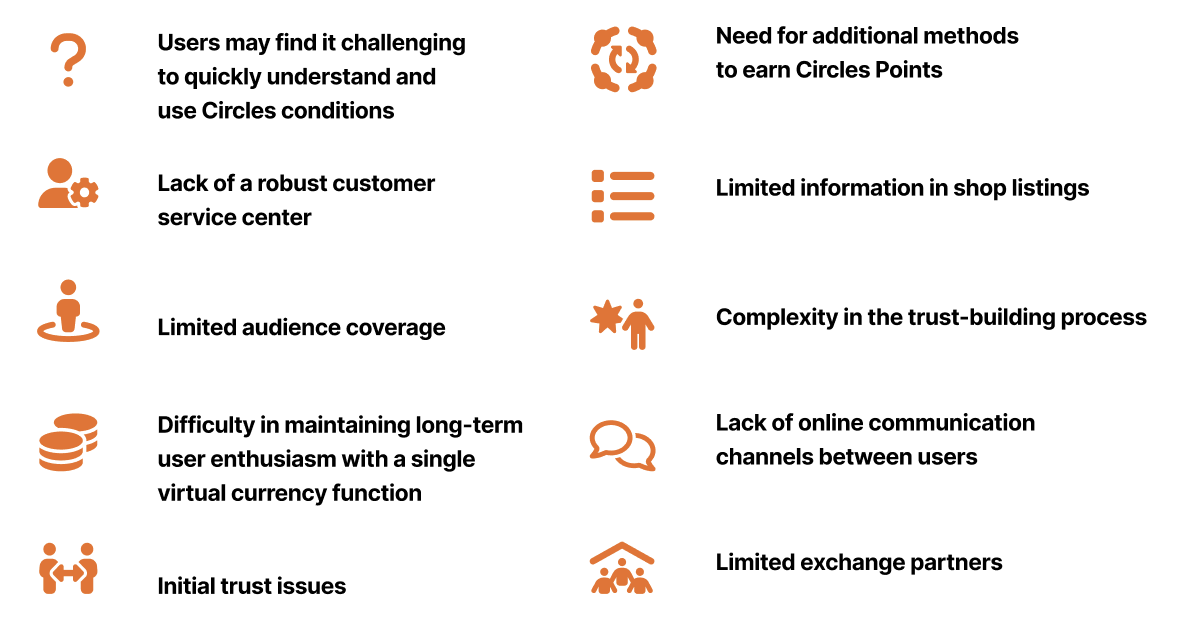
Before moving to mobile app optimization, we tested the provided application and identified multiple design challenges:

RESEARCH INSiGHTS
-
1.
Users prefer using online chat or phone calls for urgent matters instead of email. This shows they like to solve problems quickly using chat or calls, highlighting the importance of efficient customer service.
-
2.
Users enjoy personalized recommendation features like personal profiles and interest-based suggestions. They want services that match their preferences, which will make them happier with the platform overall.
-
3.
Circle Points are very effective in promoting and engaging users. Using Circle Points to advertise shops encourages more community involvement. This shows that adding fun elements like Circle Points can motivate users and create a sense of belonging in the community.
-
4.
Letting users rate individuals based on their social, personal and professional skills help others make smarter choices and decisions. Encouraging better service or products from users aiming for higher ratings makes it easier for users to find popular and trustworthy individuals or businesses.
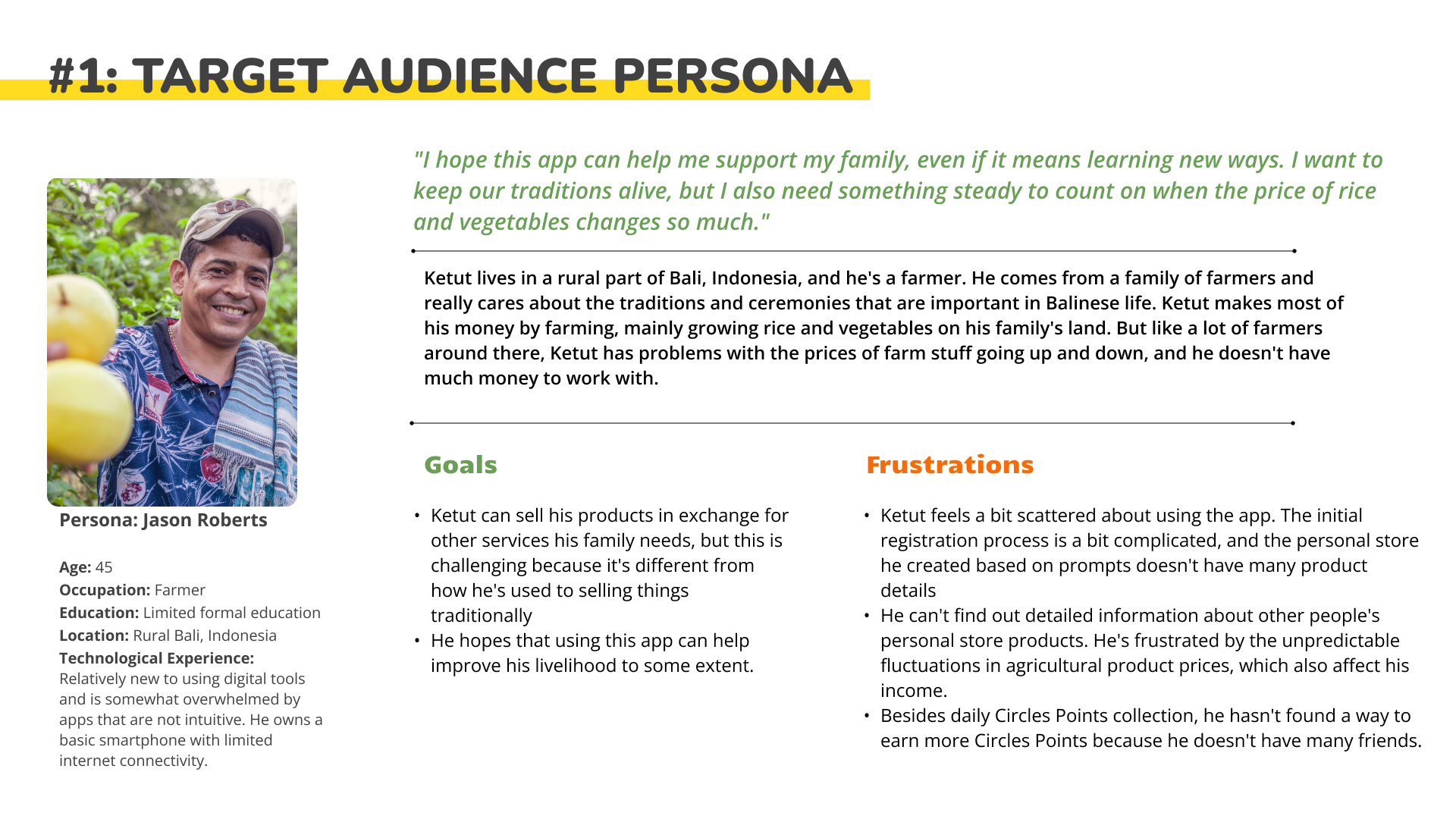
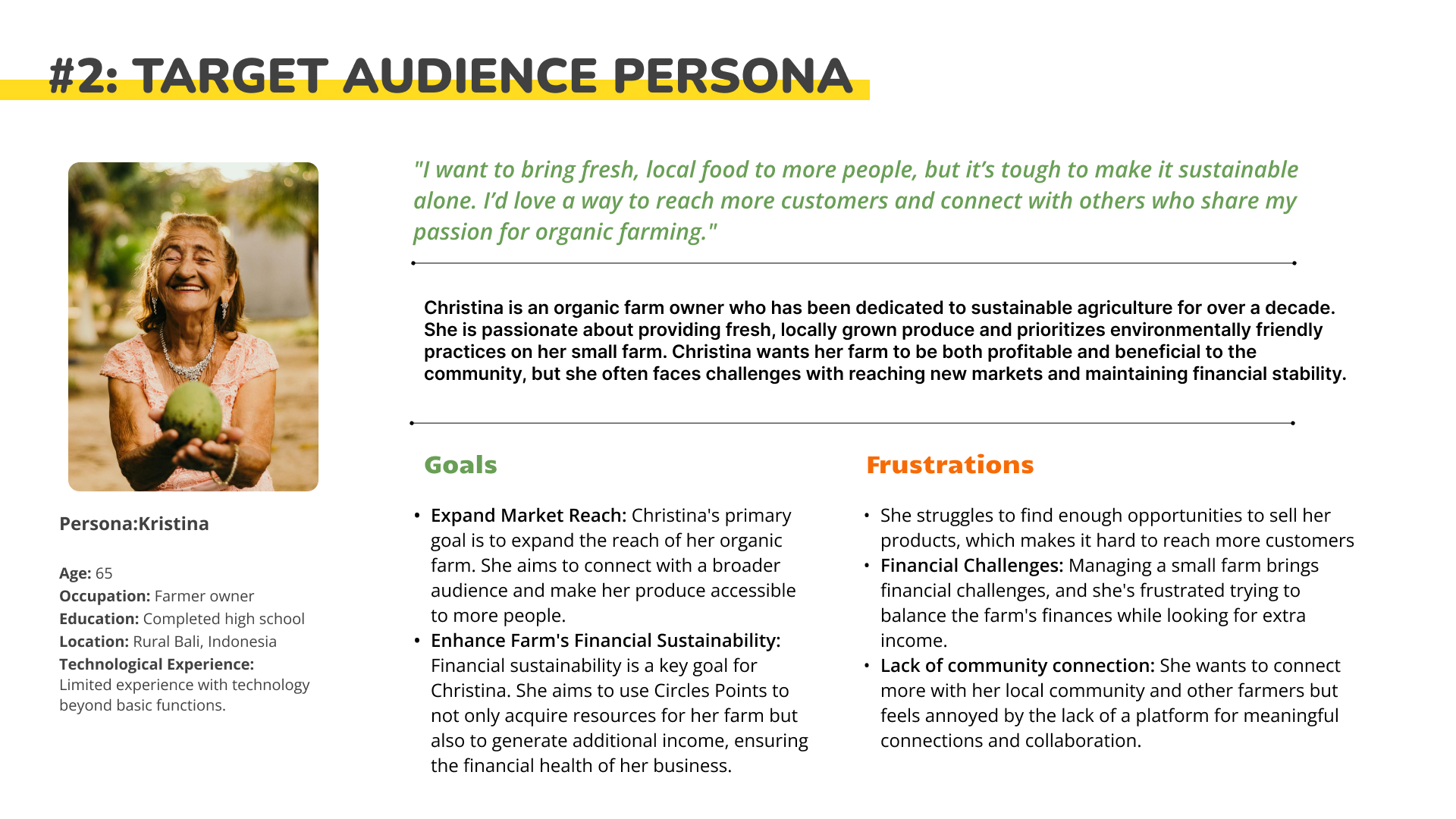
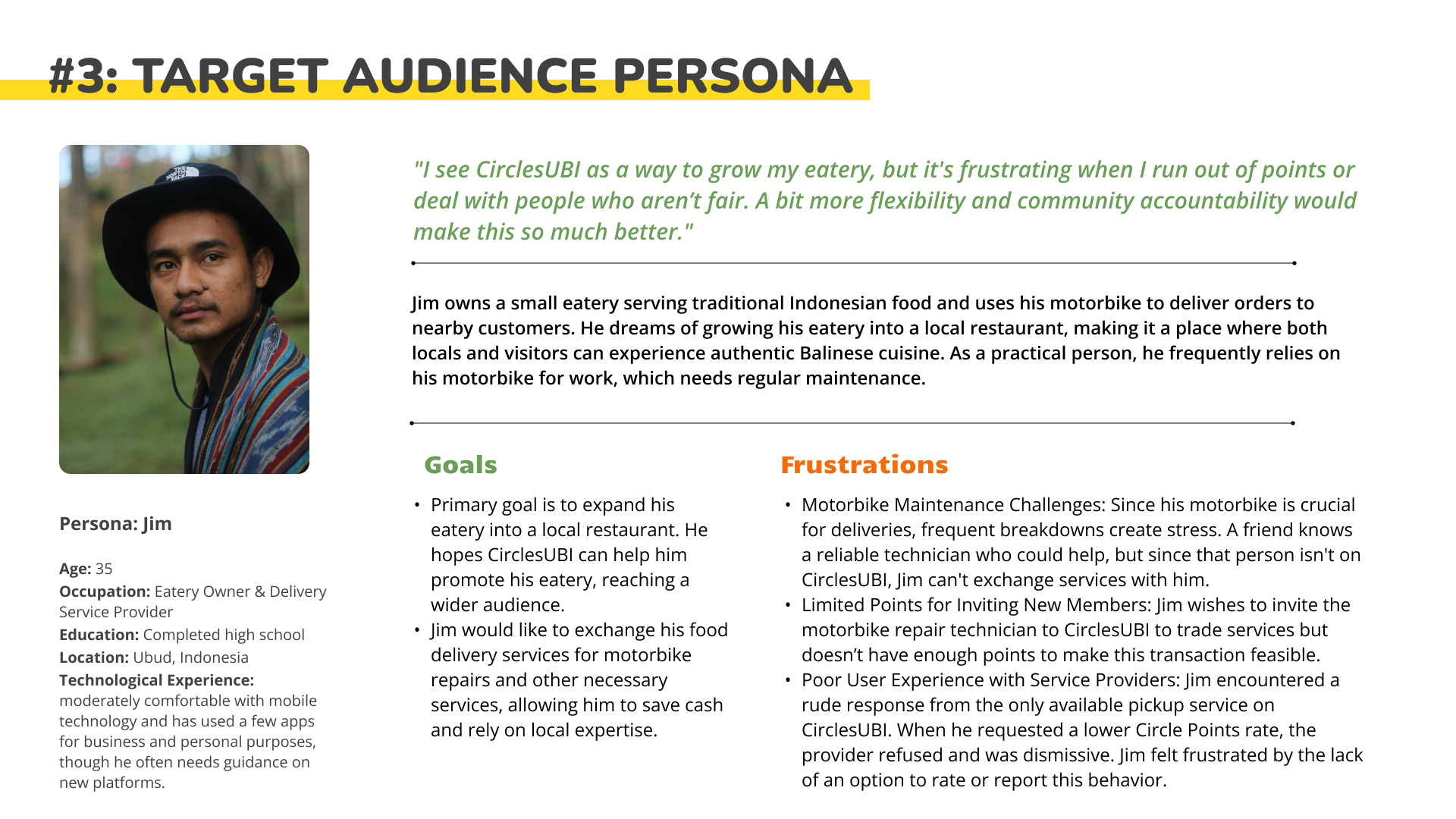
THREE PERSONAS
Based on our identified design challenges and key insights, we developed three distinct personas to guide our focus and address user needs effectively.



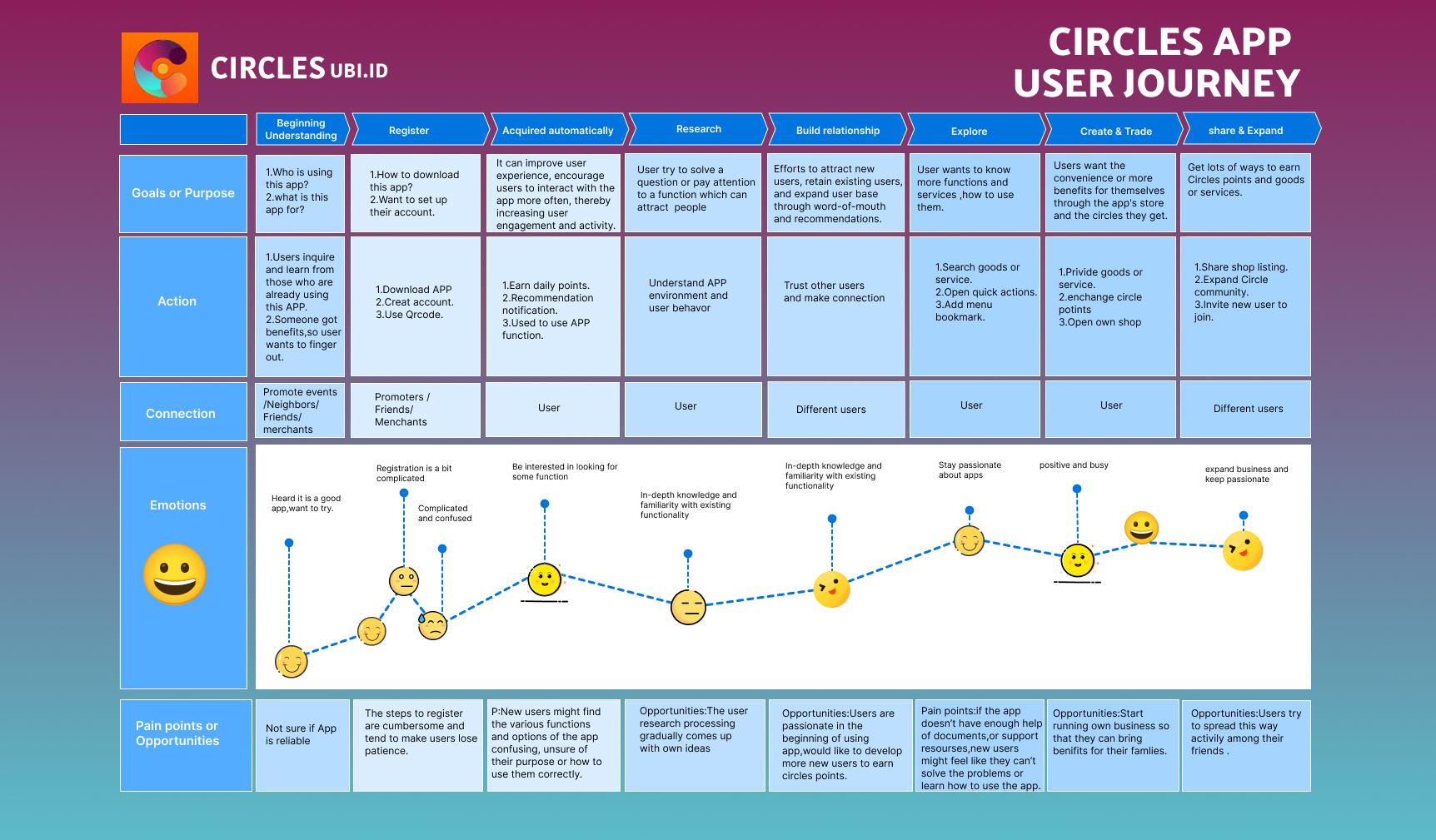
USER JOURNEY
To better understand the experience of our target users, we created a detailed user journey that highlights the steps, pain points, and emotions throughout their interaction with the platform. This journey begins from the initial discovery of the app to the completion of a transaction, and we mapped out every touchpoint along the way to gain a comprehensive understanding of the user’s needs and frustrations.

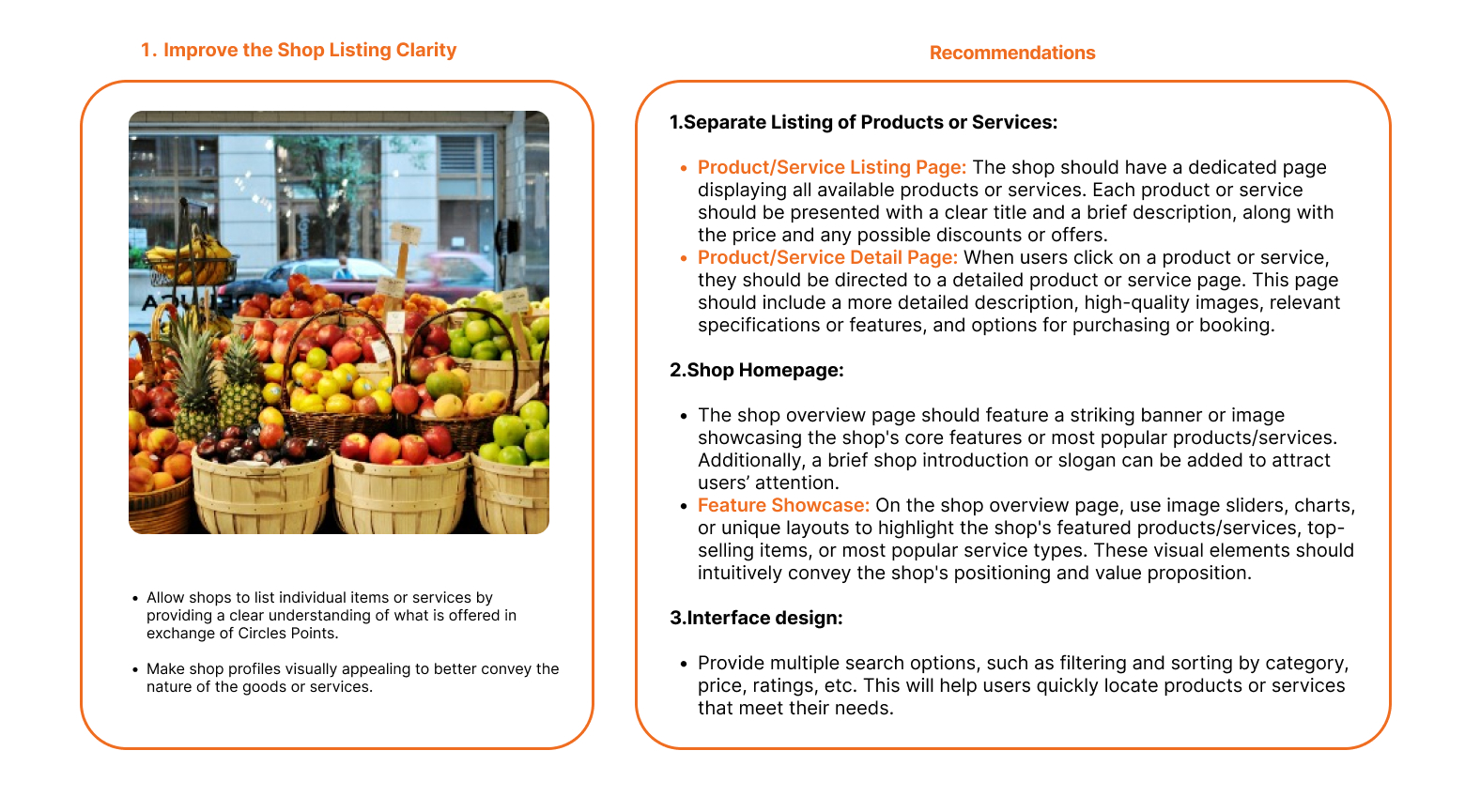
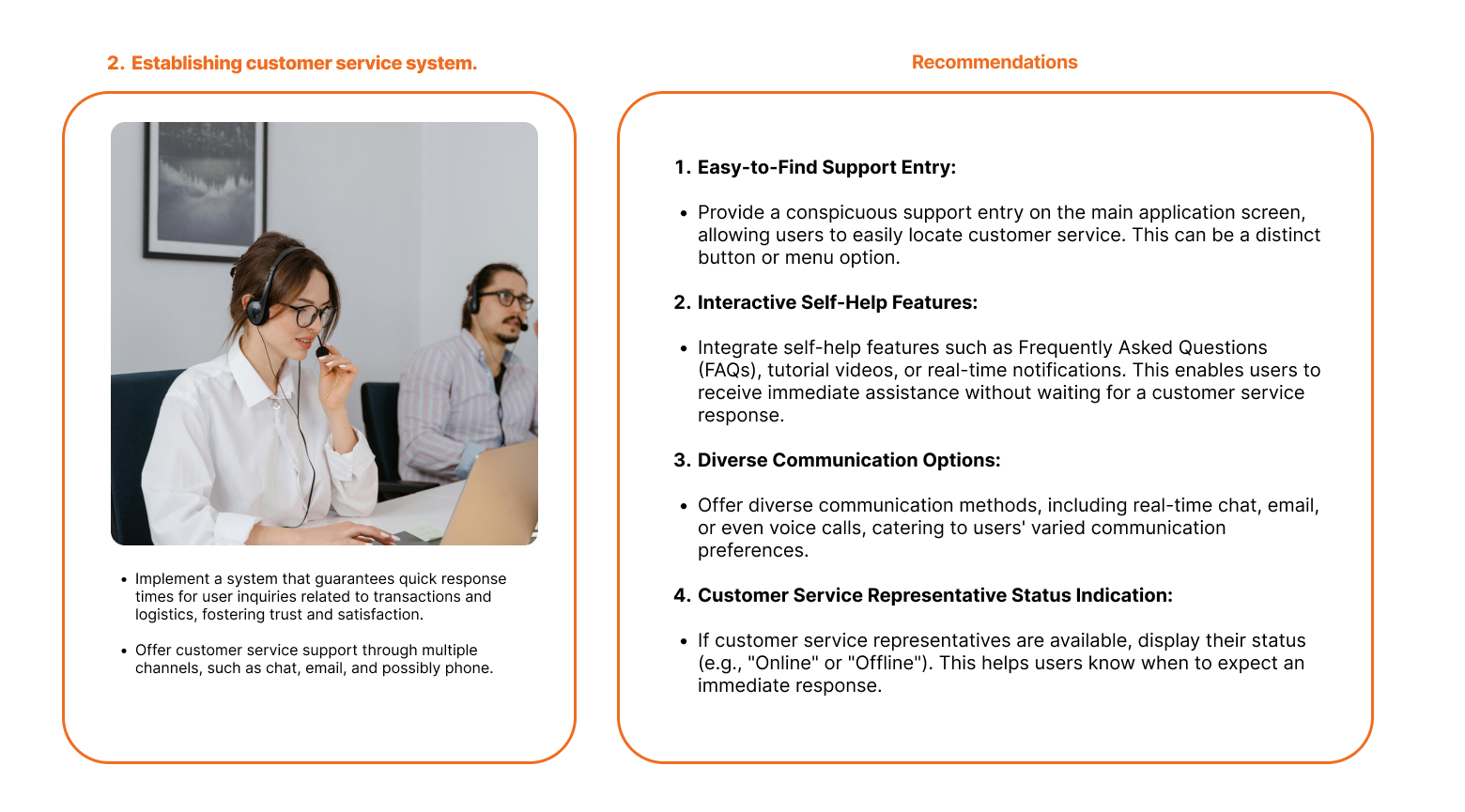
DESiGN PRiNCIPLES
Based on our identified design challenges and key insights, we developed three distinct personas to guide our focus and address user needs effectively.




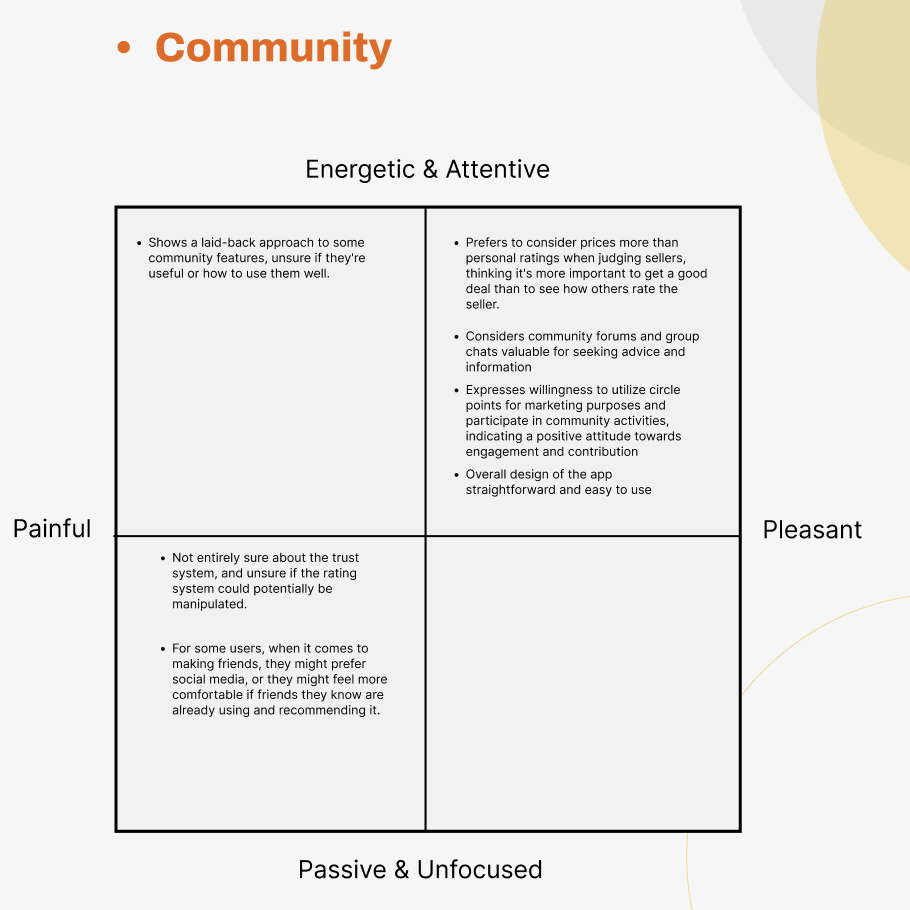
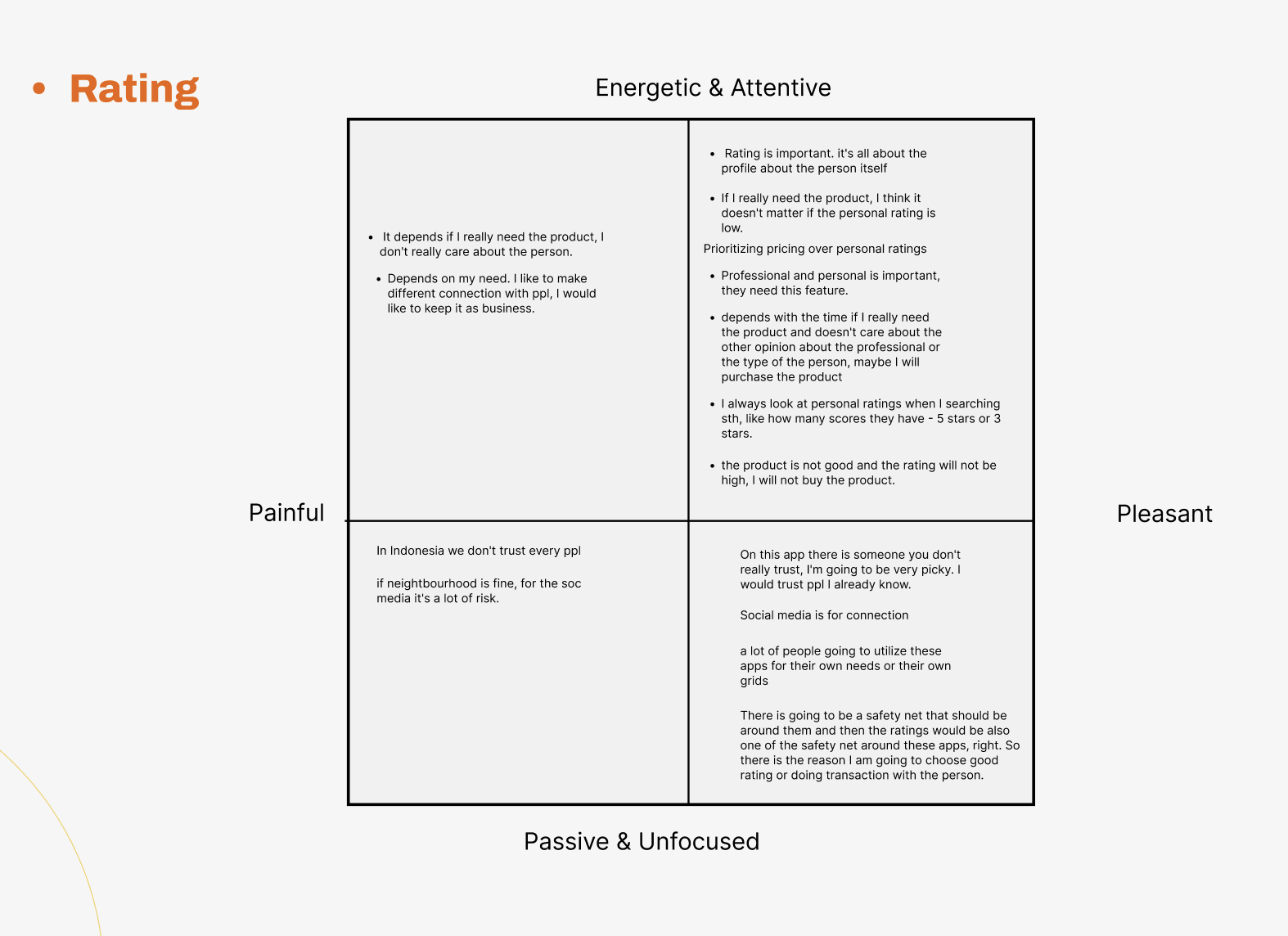
EMOTiON MAP
We then developed wireframes and prototypes and invited a select group of users to test the initial version of the interface. During this testing phase, we gathered valuable feedback. I was specifically responsible for the Community and Ratingsections. Below, you can find the Emotion Map that highlights user sentiments and insights from the testing.


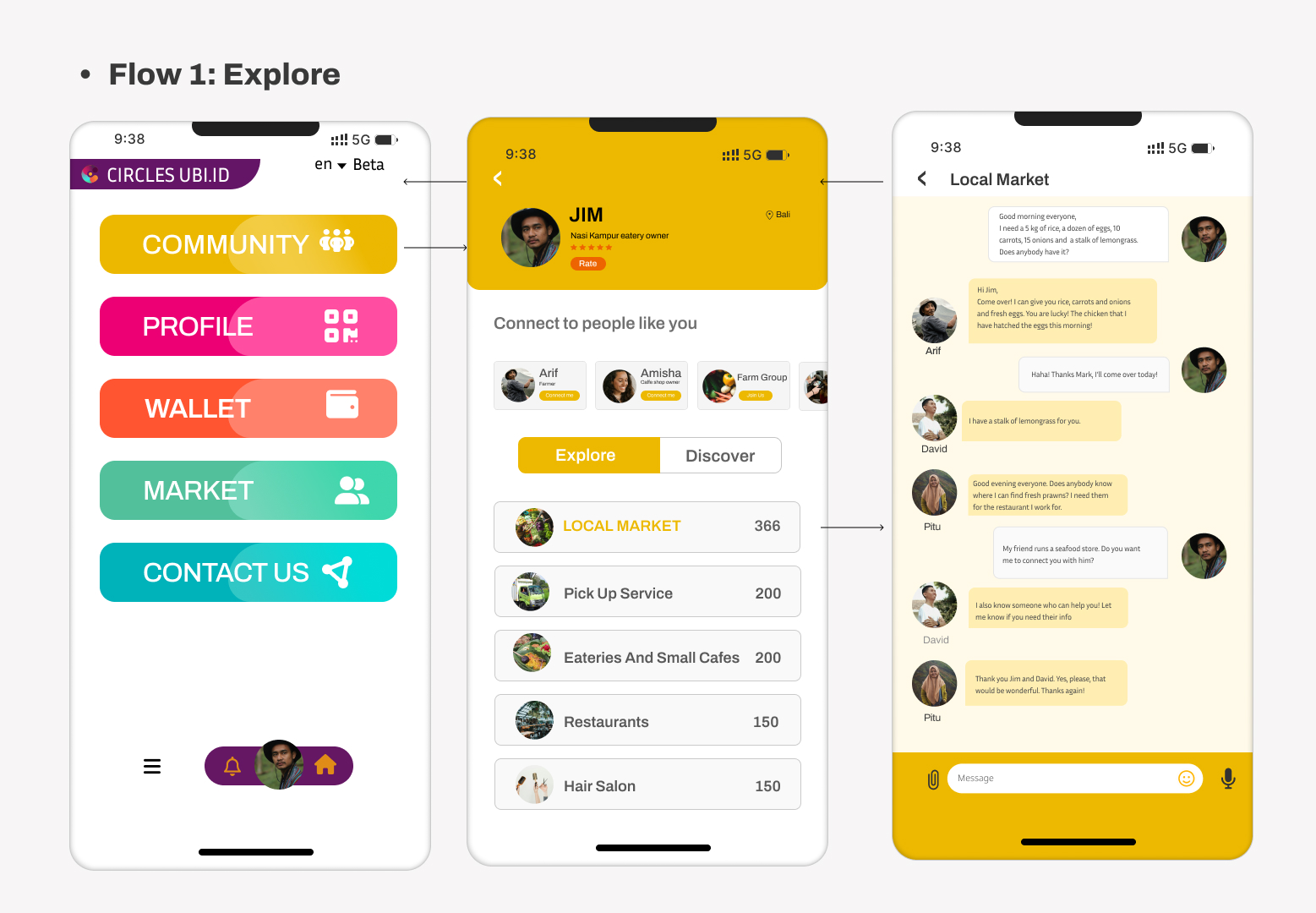
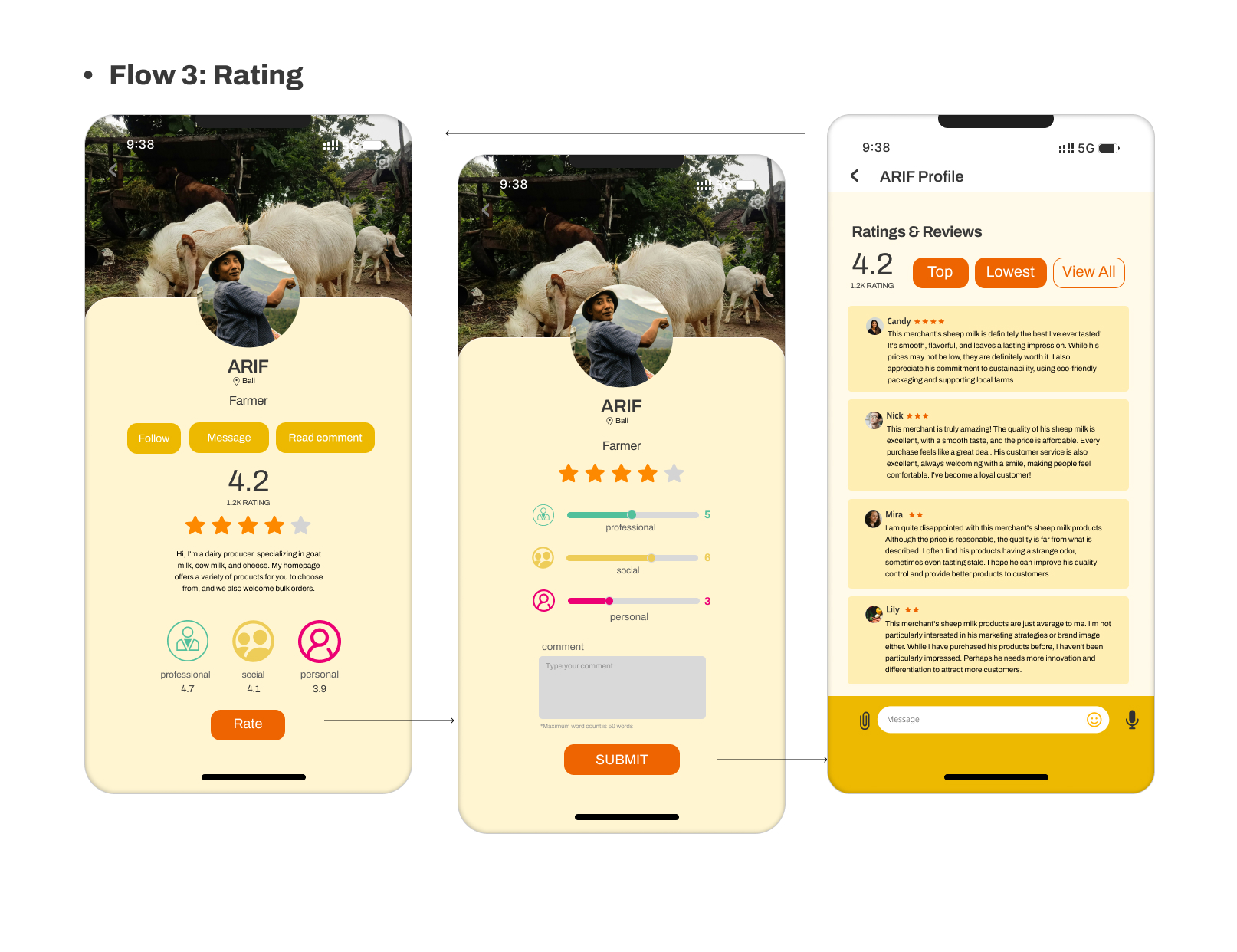
HiGH-FIDELITY MOCKUPS
Based on our research interviews and testing, we developed a design principle aimed at creating a community engagement platform that fosters positive behaviour. The platform encourages users to earn additional Circle Points for participation, attracts new users, and facilitates seamless interactions among community members.

In the profile section, we can view a brief introduction and a rating system. Besides being able to follow and send messages, we can also browse through reviews given by others, which helps us better understand the user's background and reputation.

SUMMARY
Research had a significant impact on our changes by providing valuable insights into user preferences, pain points, and priorities. Through user feedback, we identified communication issues and feature struggles, leading us to simplify messaging and improve clarity. We focused on enhancing priority features that mattered most, like combining community tools for a more engaging experience. The research also helped us refine rewards like Circle Points, making them more accessible and aligned with user needs. Additionally, we emphasized community engagement by creating opportunities for users to interact, making the platform more enjoyable and functional.