Floopy the Floop
Web and Motion Designs
Floopy the Floop started as a character my daughter created in 2022, which I later turned into a sticker series featuring themes like the original Floopy, Christmas, and Easter. Inspired to expand this project, I developed Floopy into a character with potential for a children’s e-book series, including stories like "The Summer Adventures of Floopy," "Floopy Joins the Choir," and "Floopy’s First Christmas Tree." Each story unfolds with Floopy’s curious, lively, and playful spirit, bringing joy and excitement to every adventure.
-
ROLE
Web design
Motion design
Storytelling
-
TEAM
Adeliia S.
-
CLIENT
Student project for Motion & Interaction Design
-
TIME
Fall, 2024 (3)
FiNAL GOAL
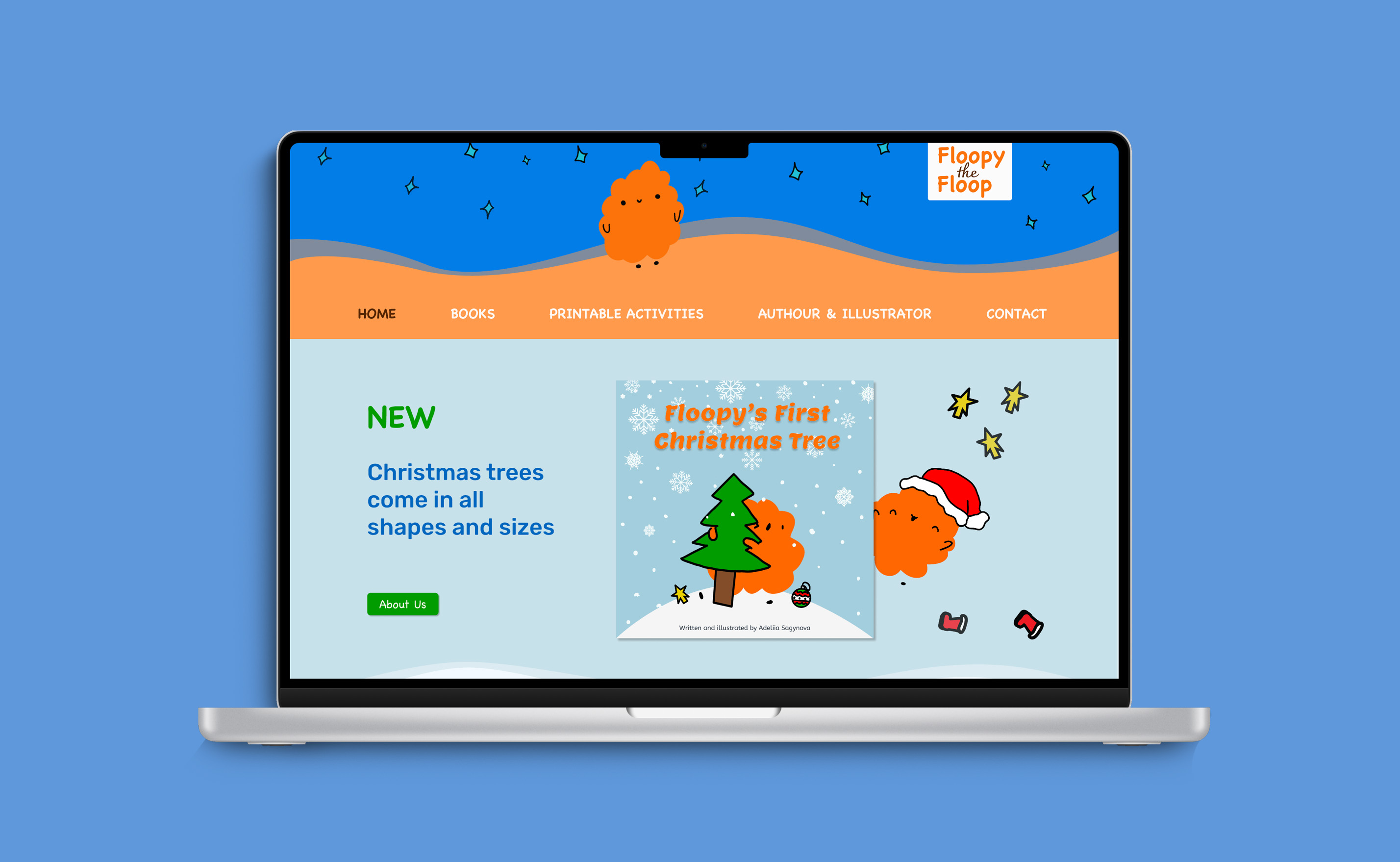
My goal was to create a colorful and inviting layout with child-friendly illustrations and engaging interactions. I used playful, soft shapes and bright colors to appeal to young children and enhance the theme of the book series. Each section is designed to guide users (both children and parents) smoothly through the content, highlighting book details, reviews, and available products.
HOW iT STARTED
It all started with a character that my daughter Adeliia created on her iPad—a cute, joyful creature she named Floopy. Inspired by her creation, I began building a brand around Floopy, turning her illustrations into fun sticker sheets. Now, Floopy brings a little extra cheer to people of all ages, from kids to seniors, as they stick him wherever they like!

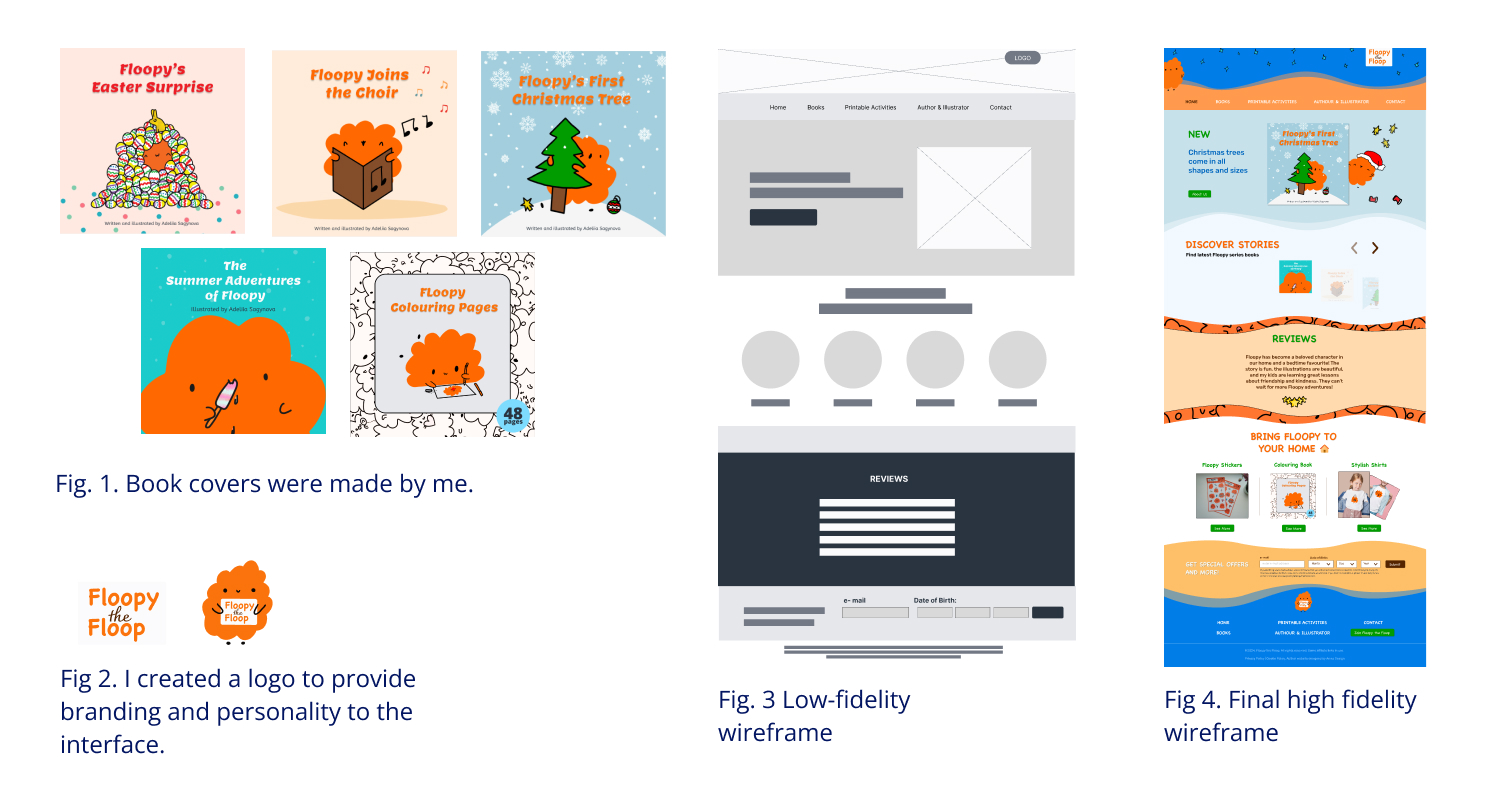
WiREFRAMES AND ViSUAL ASSETS
I was aiming to create a colourful and inviting layout with child-friendly illustrations and engaging interactions. I used playful, soft shapes and bright colours to appeal to young children and enhance the theme of the book series. Each section is designed to guide users (both children and parents) smoothly through the content, highlighting book details, reviews, and available products.

DiGITAL STORYTELLING CONCEPTS
Floopy the Floop's character is brought to life through illustrations and interactive elements, allowing children to feel connected to the character and story. The design uses visual storytelling techniques to create an inviting and immersive experience for young readers.
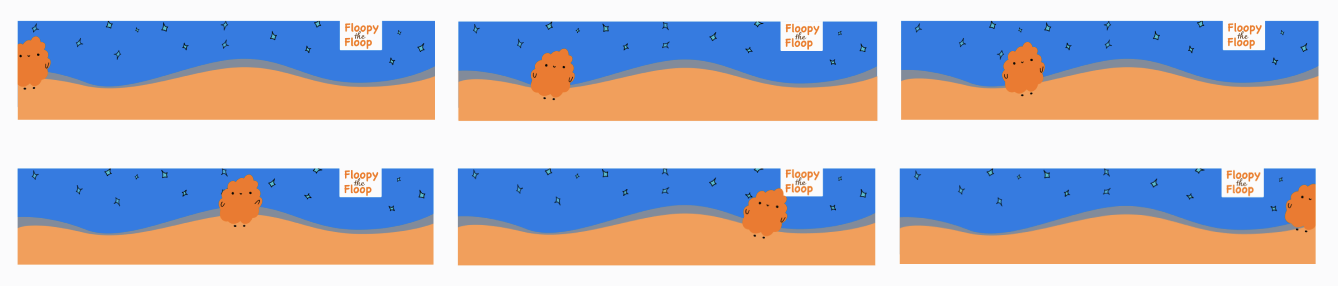
Story 1: Floopy walking on hills
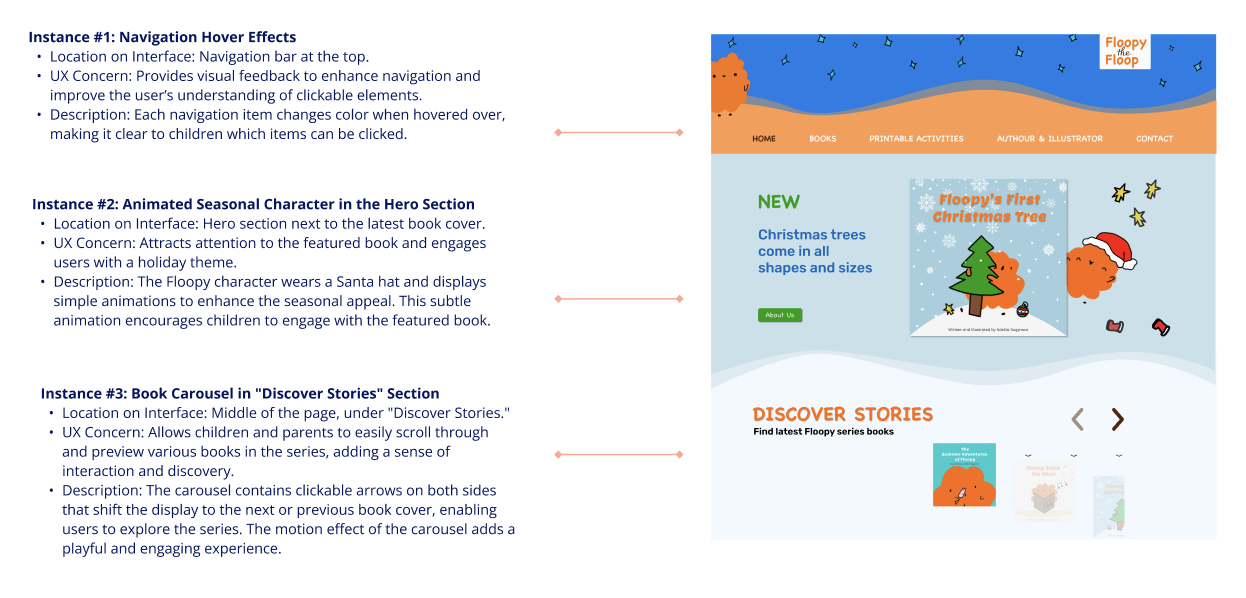
At the top, I created an animation of Floopy walking along the hills and waving to the audience when reaching the center of the frame. With this concept, I wanted to welcome users to Floopy’s space and make them feel comfortable.

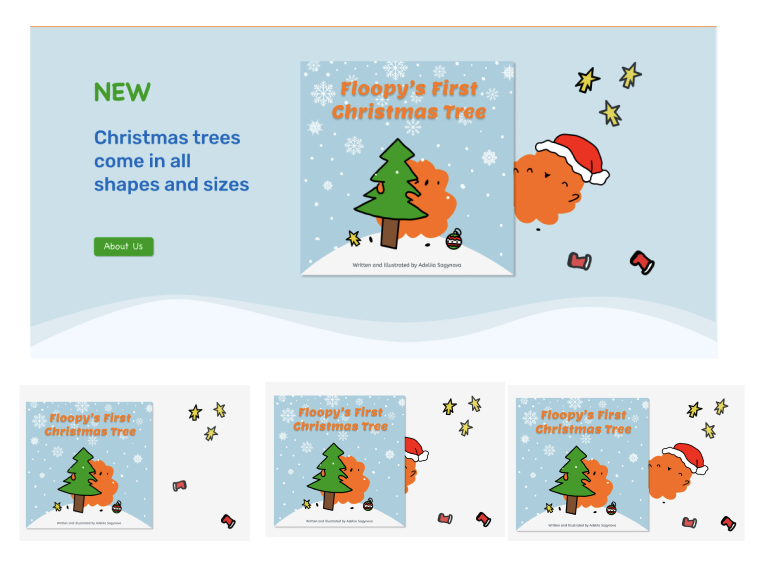
Story 2: Floopy and Peekaboo
For the second storytelling instance, I wanted to make it playful and humorous. The scene takes place at night, with the book cover acting as a door. Floopy playfully throws his winter boots out, then says “Hi, I’m here” or “Peekaboo” to the audience.

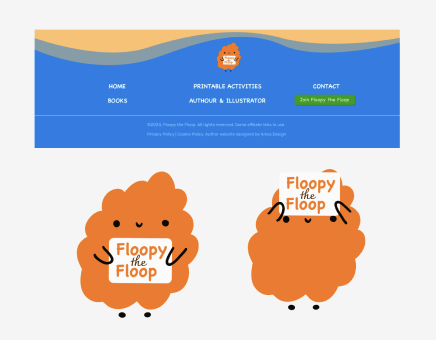
Story 3: Floopy waving goodbye
In the third storytelling instance, Floopy raises his banner up and down. This motion element is placed in the footer and conveys Floopy saying goodbye. Raising the banner serves as a reminder, as if Floopy is saying,“Don’t forget me!”

MOTiON GRAPHICS AND iNTERACTIVITY

OUTCOME

SUMMARY
- This interactive interface effectively uses motion graphics and digital storytelling to engage children and create a memorable experience. The design focuses on playful elements that capture attention while guiding young users through the content.
- Future Improvements: I think it would be great idea to add interactive story for each book in the series and incorporate audio effects to further engage children in the experience.
- This midterm assignment gave me valuable insights and ideas on how to further develop Floopy.